What is dedicated egress IP address?
p{programId}.external.adobeaemcloud.com, or by running dig from the command line.
p{programId}.external.adobeaemcloud.com, or by running dig from the command line.
An XML sitemap helps search engines easily navigate through your website content. It gives them a list of all your content in a machine-readable format.
An XML sitemap is a file that lists all your website content in an XML format, so search engines like Google can easily discover and index your content.
Today sitemaps are published in an XML format instead of HTML, and their target audience is search engines and not people.
Basically, an XML sitemap is a way for website owners to tell search engines about all the pages that exist on their website.
Below is example of sitemap: https://www.google.com/photos/sitemap.xml
example:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://www.google.com/intl/nl_nl/photos/printing/photo-books/</loc> <lastmod>2022-01-01</lastmod> </url> </urlset>
It consists of a below parts:
In
this blog we can see how we can use Sitemap Scheduler approach in AEMaaCs to generate
the sitemap.
As
we need the Scheduler sitemap generation in publish mode we will go ahead and
create a OSGI configuration in config.publish in our code repo.
Create
file cfg.json under config.publish to define the scheduler job for Sitemap (org.apache.sling.sitemap.impl.SitemapScheduler~myproject.cfg.json)
What is sitemap? Refer here
Setting up the initial state of AEM
repository may appear cumbersome, we need to do lot of configurations and
create system users and provide access to specific paths. Below are some of the
items:
Creating and setting up these configurations
manually may lead to mistakes, and we have lot of environments development, QA,
stage, prod etc. To overcome all these issues, Apache Sling Repository
Initialization comes very handy.
How Repo Init works?
Repo Init is a set of
instructions/scripts which help us in creating JCR structures, service users
and groups. There are no explicit permissions needed in order to run these
scripts. These scripts are executed early in the deployment process so that all
required configuration/content exist in the system before the code is executed.
Configuring Repo Init:
To enable Repoinit, OSGi configuration for factory
PID org.apache.sling.jcr.repoinit.RepositoryInitializer in one of the
project’s configuration folders. Since it’s an OSGi configuration, it is easy
to have a set of scripts for author and publish run modes, along with different
environments such as Stage and Production. For example, config.author,
config.publish, config.author.prod, and config.publish.stage, etc. use a
descriptive name for the configuration like org.apache.sling.jcr.repoinit.RepositoryInitializer~init
and config should be like”
org.apache.sling.jcr.repoinit.RepositoryInitializer-myprojectinit.config
These configurations have two optional fields:
· A multi-value references field with each value
providing the URL (as a String) of raw Repoinit statements
· A multi-value scripts field with each value
providing Repoinit statements as plain text in a String
Let’s create service user
and provide some permissions:
scripts = “[
create service user my-service-user,
create path /conf/demo(nt:folder)/myconfig(sling:Folder),
set ACL for my-service-user;
allow jcr:read,rep:write on /conf/demo/myconfig;
end
]”
It will create "my-service-user" system user and provide read & write permission to this user of path /conf/demo/myconfig.
Create service user
user-1, user-2
scripts = “[
set ACL on /content/dam
allow jcr:read for user-1,user-2
end]”
Service User – permission to multiple paths
set ACL on /content/dam/myproject, /conf/myproject
allow jcr:all for user-1
end
"]
References:
https://sling.apache.org/documentation/bundles/repository-initialization.html
Happy Learning!
Below is the list of available environment in AEM Cloud:
The set of available regions will vary based on capacity and entitlements, so always check this list before creating an environment. The superset of possible regions are:
aus5 - Australia Southeastcan2 - Canadadeu6 - Germanygbr9 - UK Southjpn4 - Japannld2 - West Europesgp5 - Singaporeva7 - East USwa1 - West USAdobe Experience Manager (AEM) Assets Brand Portal helps you easily acquire, control, and securely distribute approved creative assets to external parties and internal business users across devices. It helps improve the efficiency of asset sharing, accelerates the time-to-market for assets, and reduces the risk of non-compliance and unauthorized access.
Configure AEM Assets with Brand Portal
Follow adobe doc to configure Brand portal.
You can setup multi store views in Magneto and connect with AEM sites. Follow CIF-Add-On and create factory configurations for GraphQL. So let's start.
1) Create OSGI Configs for multi stores. for eg : you have 2 stores default and mystore then create 2 OSGI configs as per run-modes
In ui.config package , create json configs like below
com.adobe.cq.commerce.graphql.client.impl.GraphqlClientImpl~default.cfg.json
{
"url": "https://localhost.magento2brand1.com/graphql",
"identifier" : "default",
"httpMethod": "POST",
"allowHttpProtocol": "true",
"connectionTimeout": 1000000,
"requestPoolTimeout": 500000,
"socketTimeout": 1000000
}
com.adobe.cq.commerce.graphql.client.impl.GraphqlClientImpl~mystore.cfg.json
{
"url": "https://localhost.magento2brand2.com/graphql",
"identifier" : "mystore",
"httpMethod": "POST",
"allowHttpProtocol": "true",
"connectionTimeout": 1000000,
"requestPoolTimeout": 500000,
"socketTimeout": 1000000
}
Follow below steps to do CIF Cloud configurations.
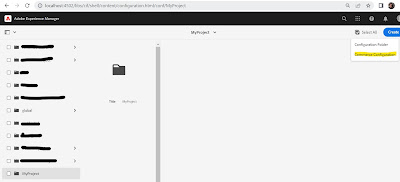
Step-1:
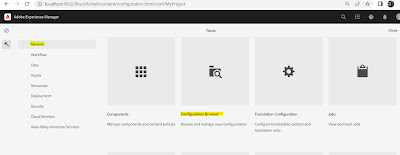
If you already have created config folder under /conf folder from codebase then its fine. Otherwise follow below steps to create folder inside /conf
 |
| Configuration Browser-AEM |
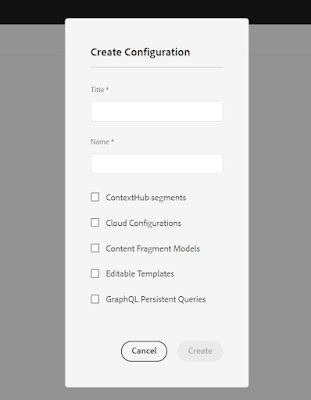
 |
| Create Configuration-AEM |
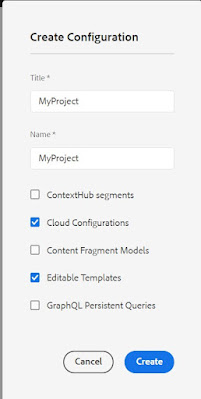
 |
| Project Configuration |
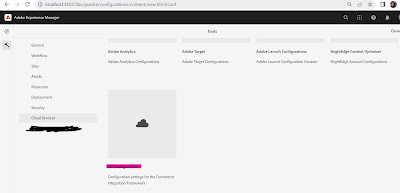
 |
| CIF Configuration-AEM |
Select your project created in Step-1
 |
| Configure Commerce Config |
Click Create and select Commerce Configuration. It will create project specific commerce configuration.
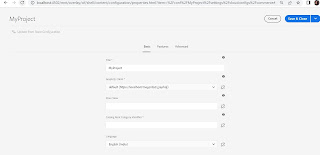
Now Select/check commerce config created under <MyProject> and open properties. It will open below config window
 |
| GraphQL Store Configuration |
Title- Same name of the
configuration created for commerce(default). You can change this title.
GraphQL Client * - Select store as
identifier from drop down. You have 2 OSGI configs. One is "default"
and second is "mystore". Select store view as per your requirement
for one of the site.
Store View- You can enter same
name as in identifier or skip as it is optional.
Catalog Root identifier- default
value
Language- Add language of the
store view. In my case it is for “en” so selected English(India)
Click Save and close.
Repeat step-2 for site-2
Step-3
Now open your site hierarchy. Go to http://localhost:4502/aem/start.html
 |
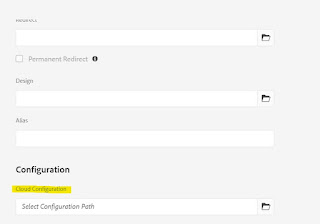
| Configuration at page properties |
| Cloud config path under /conf |
Do same configuration for site-2
Now open your Product Listing Page(PLP) or detail page (PDP) to check your realtime data coming from magento store views.
Happy Coding!
OLAP (Online Analytical Processing) and OLTP (Online Transaction Processing) are two different approaches to handling data in databases. ...