Introduction
Solr is an open-source enterprise-search platform,
written in Java, from the Apache Lucene project. Solr is the popular,
blazing-fast, open-source enterprise search platform built on Apache Lucene.
Solr is highly reliable, scalable, and fault-tolerant, providing distributed
indexing, replication, and load-balanced querying, automated fail-over and
recovery, centralized configuration, and more. Solr powers the search and
navigation features of many of the world's largest internet sites.
Major features:
- full-text search
- hit highlighting
- faceted search
- real-time indexing
- dynamic clustering
- database integration
- NoSQL features
- rich document handling.
Setup the Solr Server
Step 1: To install Solr server, you need to have Java 1.8 installed.
Step 2: Download and install the Solr server (solr-6.2.0.zip ) from the following URL:
http://archive.apache.org/dist/lucene/solr/
Step 3: Unzip the zip file.
Step 4: After unzipping file structure of solr seems like
Step 5: Go to the bin folder and run the below command to start the Solr server.
solr start -e cloud -noprompt
Step 6: Once the server starts, you will see the message in the command prompt. Solr is started on 8983 port.
Step 7: Open the browser and verify the URL
http://localhost:8983/solr/#/
You can see solr web client.
Step 8: Download the code from GitHub. Unzip it some directory. You can directly clone this project. Follow below command:
git clone https://github.com/heenamadan/AemSolr2.git
Step 9: Go to the AemSolr2 folder and run below the maven command to deploy code.
Step 10: Now go to solr web client and create a collection:
This collection is for a single search index. Follow the below steps to create an index in solr.
From the web client, select Collection
Click Add Collection
provide the name of the collection "collection".
Choose the config list from dropdown. I am using gettingstarted.
You can provide a shard number according to your requirement. I am keeping it 1 at this moment.
You can provide a replication factor. By default, it is 1.
Click add a collection. You can see the collection is created.
There are a lot of options available like you can delete collection by clicking the "Delete" button or you can also create an alias. We are just creating collection as part of this article.
We are done at solr side. Now we will do some configurations at the AEM side.
Step 11: Configure AEM to Solr:
- Go to localhost:4502/system/console/bundles
- Select configuration from bundles tab
- Or directly go to link localhost:4502/system/console/configMgr
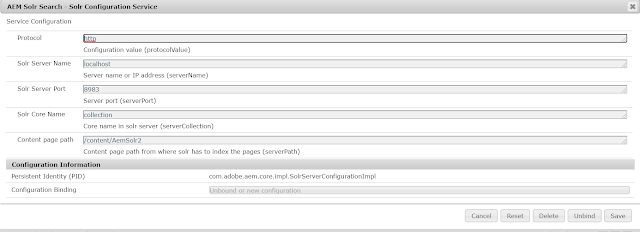
1) Search for "AEM Solr Search - Solr Configuration" service and enter the following values:
Protocol: http
Solr Server Name: localhost
Solr Server Port: 8983 (port number of your solr web client)
Solr Core Name: collection ( references the collection you created)
Content page path: /content/AemSolr2
Note: Provided code base(download from Github) has a content site structure under AemSolr2. You can provide any site structure path here for indexing.
2) Search "Oak Solr remote" in configuration and check solr details. Check the port number of solr in the Solr HTTP URL. The rest is fine. Click Save.
3) Search "oak solr server provider" and select remote solr from the drop-down.
As our Solr is installed separately, It is not embedded so select "Remote Solr"
Now we are good to go!
Now create an index in Solr. For this, we have IndexContentToSolr java servlet which makes a connection to solr and creates an index.
For code brevity, this code example uses repository.loginAdministrative(null) method. This is used simply to keep the code shorter. If you are using this in Production, the recommended way is to create a system user and use the Sling Mapping Service. In order to run this example without creating system user, you can whitelist this call. It is not recommanded to use this. Please create appropriate system user and use sling mapping.
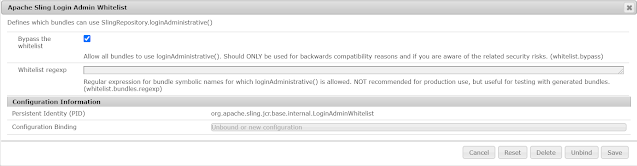
To Bypass login request, enable bypass. Go to configMgr Search "Sling Login Admin whitelist" and click the checkbox and save. ( for testing purpose only)
Click the "Index Pages" button. The default value is already populated to the text field which is "indexpages". Pages are successfully indexed.
Response Message: "Response is successfully indexed pages to solr server".
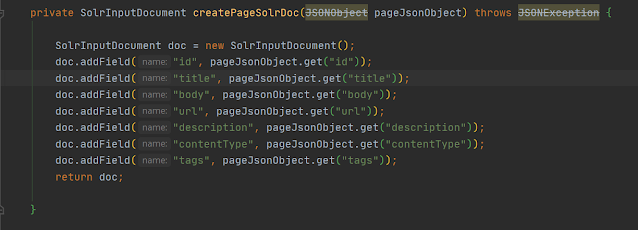
Index creation is done on the properties that you specified in your java file. For example, we did on below properties only. It will do indexing on id, title, etc. properties that we have added to create an index if present in page properties.
Check solr web client to check indexes. Click collection Selection drop down from the left panel and select your collection name. In our case, it is "collection"
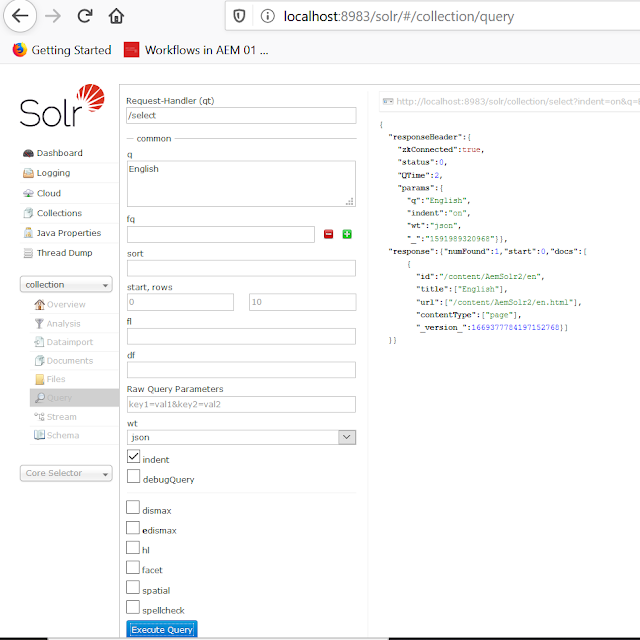
Now Select Query from the left panel and click execute a query.
All indexed pages appear as a result.
You can see the results. We have 3 pages and all got indexed with properties on which we have applied indexing.
Or you can check by directly going through this link and click execute the query.
View Solr results in AEM
In the codebase, we have a component named "solrsearch". Go to /apps/AemSolr2/components/content/solrsearch to see component details.
Add below lines on top of the HTML file of /apps/AemSolr2/components/content/solrsearch/solrsearch.html
<script src="https://code.jquery.com/jquery-3.1.0.js" integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk=" crossorigin="anonymous"></script>
I have already added this line to my component.
Now open any page for eg. http://localhost:4502/editor.html/content/AemSolr2/en.html. Click to drag component. You will see the "+" icon to add a component.
Now search with the title of the page. for eg: "heena"
Below is the result.
Search with "Francais" below is the result.
Now I am searching with id-"en". It shows the result.
It searched with "like" operator. So you type complete id "/content/AemSolr2/en.html" then it will show all results which have the same pattern.Now I am trying with a random string that is not indexed.
Congratulations!!
Search is working in AEM with apache solr.👍
You can search in apache solr to check the result is the same as AEM search or not.
Go to solr web client and in the query enter title/id etc. on which you want to apply search and click execute the search. Let's search for "English" and the only title which has "English" keyword has appeared as a result.
Enter "English" in q place which is query string place.
You can delete the index that you have created earlier. Click "Delete index" to the component and you are done.
Index Deleted in Solr web server.
Stop the Solr server. Go to the bin folder of Solr and Run solr stop -all command.

































Such blogs makes it very easy to explore new areas. Thanks heena
ReplyDeletethanks Akshar. Good to hear :)
DeleteGreat content.
ReplyDeleteNice Heena.
ReplyDeleteThanks All
ReplyDeleteAlthough code looks good, it has few issues, not able to index somtimes , if indexed the component is not able to fetch the search item from solr, even in solr if we search its not working.
ReplyDeletecan you share scenario when it fails for you?
Delete