You can setup multi store views in Magneto and connect with AEM sites. Follow CIF-Add-On and create factory configurations for GraphQL. So let's start.
1) Create OSGI Configs for multi stores. for eg : you have 2 stores default and mystore then create 2 OSGI configs as per run-modes
In ui.config package , create json configs like below
com.adobe.cq.commerce.graphql.client.impl.GraphqlClientImpl~default.cfg.json
{
"url": "https://localhost.magento2brand1.com/graphql",
"identifier" : "default",
"httpMethod": "POST",
"allowHttpProtocol": "true",
"connectionTimeout": 1000000,
"requestPoolTimeout": 500000,
"socketTimeout": 1000000
}
com.adobe.cq.commerce.graphql.client.impl.GraphqlClientImpl~mystore.cfg.json
{
"url": "https://localhost.magento2brand2.com/graphql",
"identifier" : "mystore",
"httpMethod": "POST",
"allowHttpProtocol": "true",
"connectionTimeout": 1000000,
"requestPoolTimeout": 500000,
"socketTimeout": 1000000
}
Follow below steps to do CIF Cloud configurations.
Step-1:
If you already have created config folder under /conf folder from codebase then its fine. Otherwise follow below steps to create folder inside /conf
- Open author instance http://localhost:4502/aem/start.html
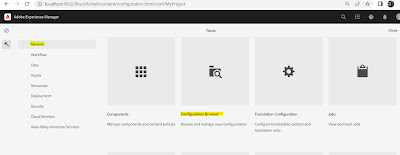
- Tools > General > Configuration Browser
 |
| Configuration Browser-AEM |
 |
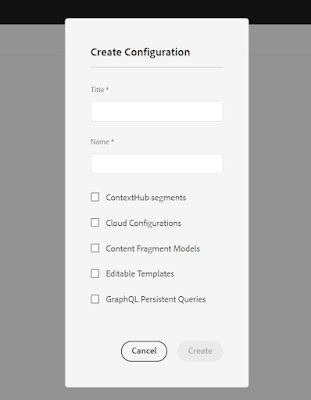
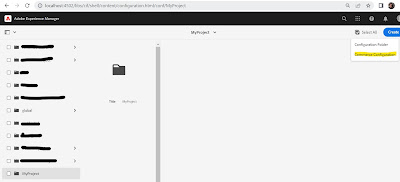
| Create Configuration-AEM |
 |
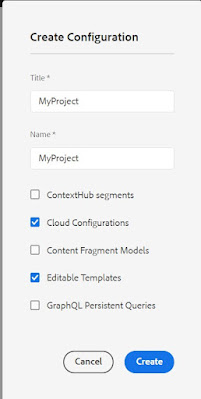
| Project Configuration |
Repeat step-1 for site-2
 |
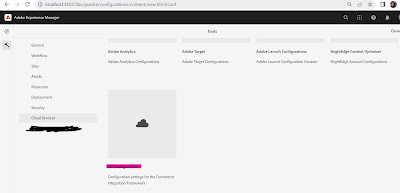
| CIF Configuration-AEM |
Select your project created in Step-1
 |
| Configure Commerce Config |
Click Create and select Commerce Configuration. It will create project specific commerce configuration.
Now Select/check commerce config created under <MyProject> and open properties. It will open below config window
 |
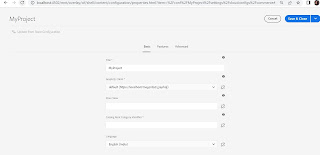
| GraphQL Store Configuration |
Title- Same name of the
configuration created for commerce(default). You can change this title.
GraphQL Client * - Select store as
identifier from drop down. You have 2 OSGI configs. One is "default"
and second is "mystore". Select store view as per your requirement
for one of the site.
Store View- You can enter same
name as in identifier or skip as it is optional.
Catalog Root identifier- default
value
Language- Add language of the
store view. In my case it is for “en” so selected English(India)
Click Save and close.
Repeat step-2 for site-2
Step-3
Now open your site hierarchy. Go to http://localhost:4502/aem/start.html
- Select Sites. Select your first website
- Open properties
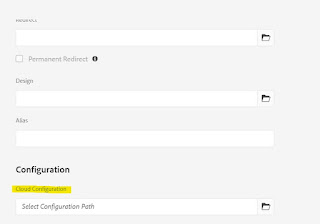
- Click Advance Tab
- Select cloud configuration from Cloud Configuration section(saved in step-2). It should be under /conf
 |
| Configuration at page properties |
| Cloud config path under /conf |
- Save & Close.
Do same configuration for site-2
Now open your Product Listing Page(PLP) or detail page (PDP) to check your realtime data coming from magento store views.
Happy Coding!



