Introduction:
- Scalability,
- Storage limitations,
- Difficulty in integrating with third-party services
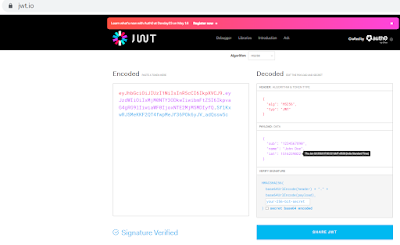
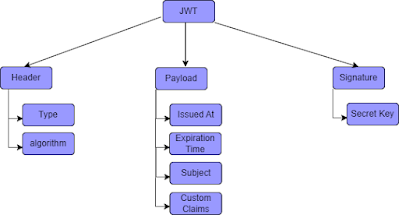
Anatomy of a JWT:
- Header
- Payload/Body
- Signature
Header:
{
"alg": "HS256",
"typ": "JWT"
}Encoing format: encoded in Base64Url format.
Payload:
Encoing format: encoded in Base64Url format.
Signature:
JWT claim Convention:
You may have noticed that in the JWT (that is issued by Google) example above, the JSON payload has non-obvious field names. They use sub, iat, aud and so on:
- iss: The issuer of the token (in this case Google)
- azp and aud: Client IDs issued by Google for your application. This way, Google knows which website is trying to use its sign in service, and the website knows that the JWT was issued specifically for them.
- sub: The end user’s Google user ID
- at_hash: The hash of the access token. The OAuth access token is different from the JWT in the sense that it’s an opaque token. The access token’s purpose is so that the client application can query Google to ask for more information about the signed in user.
- email: The end user’s email ID
- email_verified: Whether or not the user has verified their email.
- iat: The time (in milliseconds since epoch) the JWT was created
- exp: The time (in milliseconds since epoch) the JWT was created
- nonce: Can be used by the client application to prevent replay attacks.
- hd: The hosted G Suite domain of the user
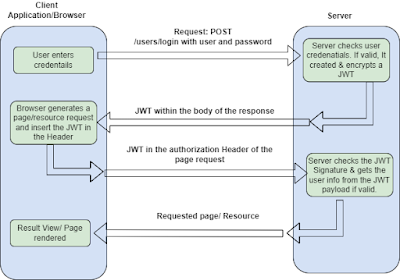
JWT Authentication Flow:
 |
| JWT Authentication Flow |
Why we need JWT?
- Secure: JWT is cryptographically signed, making it difficult to tamper with the token.
- Stateless: JWT is stateless, meaning the server does not need to keep track of the user’s session. This makes it more scalable and less storage-intensive.
- Third-party Integration: JWT can be easily integrated with third-party services like OAuth and OpenID Connect.
- Cross-Domain: JWT can be used for cross-domain authentication because it can be sent as a HTTP Authorization header.